ios的css调试
1 minute read
0x0 About
css调试中,ios设备比较特殊(具备高清显示屏),物理像素和css像素值不相同,调试css时方法特殊
0x1 必读link
- 现在手机分辨率这么大,如何写响应式布局
- CSS Media Queries for iPads & iPhones
- Device Specific CSS Media Queries Collection
0x2 Solution
/* porttrait是标准显示 */
/* landscape是放大显示 */
/* 这里用的是iPhone 6 portrait,iphone6标准显示*/
@media only screen and (min-device-width: 375px)
and (max-device-width: 667px)
and (orientation: portrait)
and (-webkit-min-device-pixel-ratio: 2)
{...}
方法一
使用ios上的safari真机调试css,具体步骤如下
macOS|safari|偏好设置|高级选项|打开在菜单栏中显示开发功能ios上打开设置|safari|高级|web检查器- 手机usb连接上mac,点mac上的safari的菜单栏上的开发,里面有手机子选项,打开它
- 然后在mac上的safari中修改css文件并查看手机上safari的显示效果
方法二
chrome手机模式中选择iphone,并在chrome中直接调试css
css需要用对应ios设备的标准显示对应的media query,也即用portrait对应的media query
0x3 其它
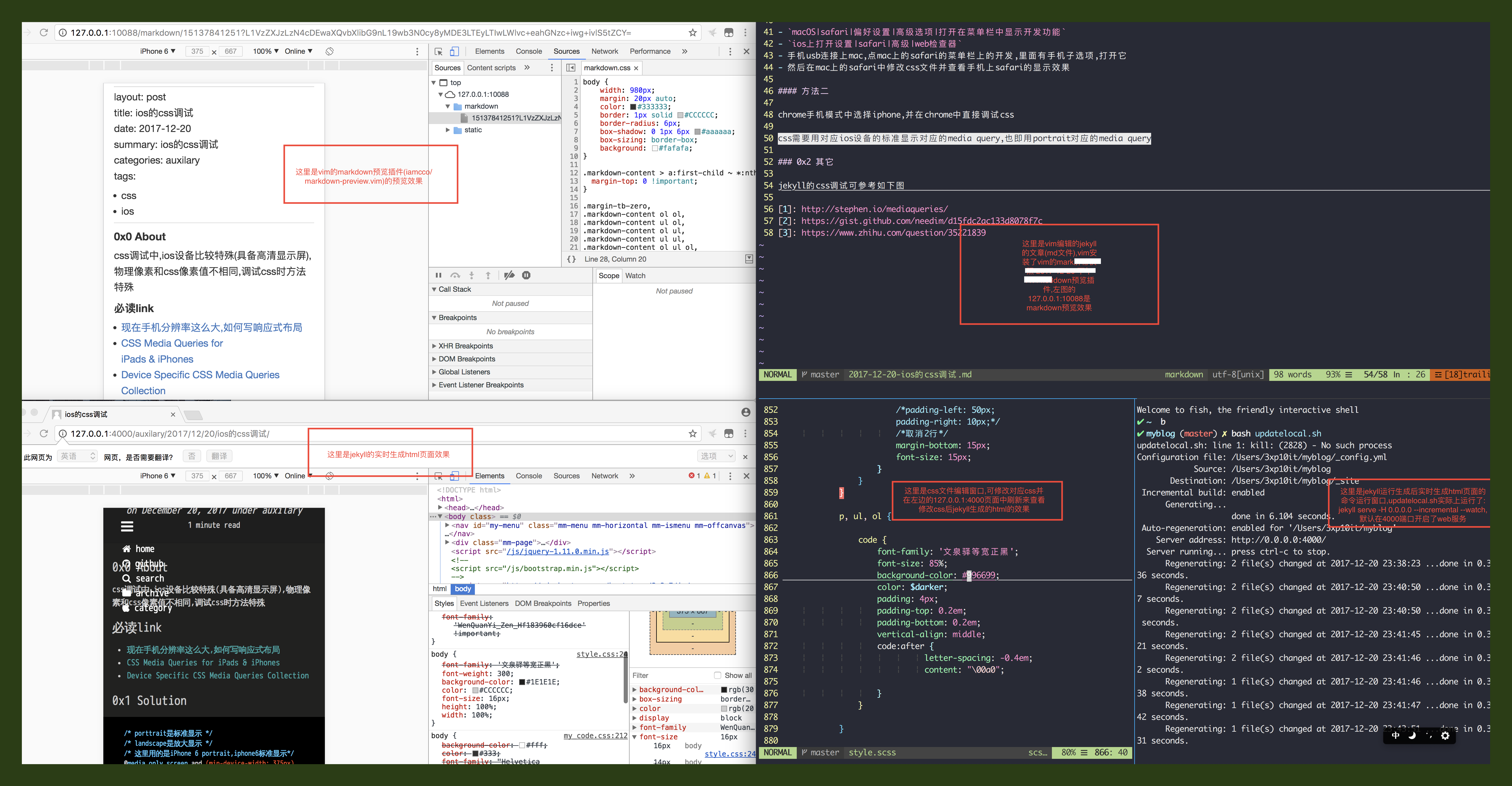
jekyll的css调试可参考如下图